
By no means is it too late to participate – the competition doesn't close until August 23rd. Check out the website for all the juicy details. The ghost of FLW (along with the rest of us) can't wait to see the fruits of your creative genius.

Parents will need to lend a hand with the registration process and uploading the models, but Architect Mason Kirby Inc has provided a base model to start from for the design part. If you're 15 years old or under, you're eligible to enter. We'll post the winners here in late September. Good luck!
Posted by Allyson McDuffie, SketchUp for Education Program Manager


"Before SketchUp and LayOut, I relied on 2D software and 2D drawings for my projects. Unfortunately, individual 2D drawing can be difficult to interpret and may not supply enough information – especially in the case of complex joinery. The 2D drawings that I took to the shop were often rough, introduced more errors and had to be sorted out in the shop resulting in unnecessary re-work before getting to the point of actual construction."
Tim found that any type of pre-visualization of his projects was also time consuming. Exploded views, close-ups of joint details, full-size templates or any other custom view of the project could not be seen without creating another special drawing. He was also unable to extract any quantities or cut lists from his drawings.
Tim now takes advantage of 3D models produced with SketchUp to improve his workflow in the shop:
"There are numerous advantages to having created a complete 3D SketchUp model first in the computer before moving to the shop. The model inherently provides a much higher quality of design and documentation.
The construction process is much more straightforward after having 'built' the piece as a 3D SketchUp model. There are less mistakes and re-work. So it is saves me time, frustration, and materials.
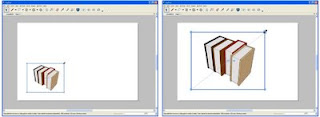
From one SketchUp model I can produce multiple orthographic views (front, side, top), assembled and exploded views, one or more views of different details, full-size templates and even cross-sections."
"My own productivity has improved greatly. Even though I spend a bit of time detailing my models, I make it up in the shop. I can count on the dimensions being right in my documentation which has reduced re-work. Also, with LayOut, I produce many more full-size templates since having the SketchUp model. These templates help to accurately layout details and reduce measurement errors... Now I will not go to the shop without having modeled first in SketchUp."
"All the SketchUp models and the resulting LayOut documentation ( drawings and templates) I produce are exported to PDF and distributed via email to my students. They can then print the project documents and full size templates at their local FedEx Office for the class.
SketchUp has given me confidence in tackling more complex projects both at home and with my students in my course. I’ve been able to extend my teaching ability and the students are benefiting greatly. With SketchUp in the curriculum, the students are not chasing problems with 2D drawings and doing ad-hoc re-design. Instead, we can focus on the important woodworking processes of creating parts, joints, and assemblies. Over all, the students are much more competent and are producing more complex, higher-level work."
You can download an example of Tim Killen's work; he's provided some documentation for a Connecticut Stool (below) for you to view: LayOut file (.layout) or PDF file (.pdf)
Posted by Chris Dizon, SketchUp Pro Guru


 Visit Your World in 3D to find out more about modeling for Google Earth.
Visit Your World in 3D to find out more about modeling for Google Earth.
 From here you can virtually visit a variety of artifacts, spacecrafts, and mission landing sites by double-clicking on any of the models listed. Here are some examples of what you can find:
From here you can virtually visit a variety of artifacts, spacecrafts, and mission landing sites by double-clicking on any of the models listed. Here are some examples of what you can find:









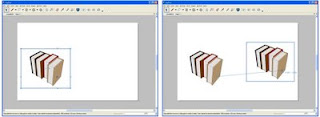
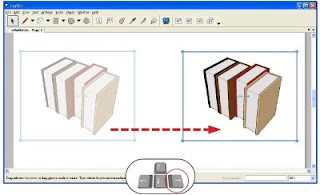
 Scaling a selection
Scaling a selection









Copyright © 2010 Tips and trick blog | Tech Blogger Templates by Blogger Templates | Painting Furniture | Css by Atomic Website Templates