Now that you've downloaded
Google SketchUp 7, you may be overwhelmed by all of the new features it has to offer. Let's focus on the new
photo matching tools and discover how modeling for
Google Earth just got a lot easier.
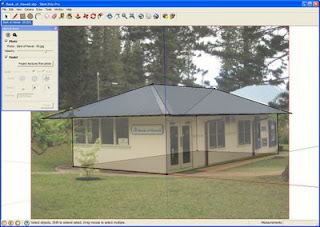
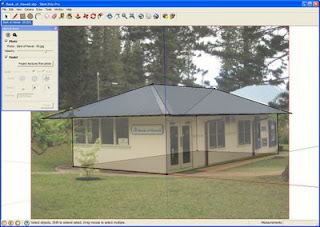
Let's say we just "matched" a great corner shot of the local bank and are satisfied with the geometry and texturing of the building. Well, almost satisfied -- there are those pesky trees and bushes on every face. Two new tools,
Make Unique Texture and
Edit Texture will make editing out the trees quick and easy.

First, we'll point SketchUp towards an image editor. In this example, we'll use Photoshop, but any editor will do. Another option is
GimPhoto, a free, open source software download.
- Window > Preferences > Applications
- Choose the image editor of your choice.
Let's dive in and use the new texture tools. To start, isolate the texture on our obstructed faces and make them into their own unique textures. Making a texture unique is helpful if you'd like to sample it to other faces, reduce the file size, or in this instance, take it into an image editor and work on a flat image as opposed to one in perspective. To do so:
- Select the face.
- Right-click and choose Make Texture Unique.
Finally, we'll bring the now cropped texture into our image editor to remove the trees and bushes. For information on how to remove obstructions, play with color correction, or make alpha-channel images, please visit our
Modeling a City Guide PDF. Now, let's get our texture into the editor.
- Select the face.
- Right-click and hover over Texture.
- On the pop-out menu, select Edit Texture Image.
- The cropped texture will open in the image editor. Make your edits and save; the edited texture will update in SketchUp.

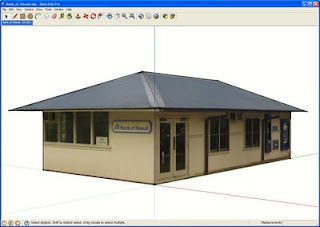
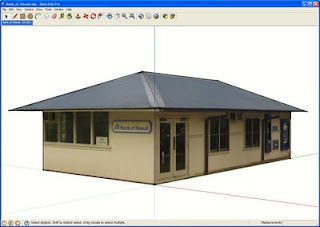
And voila! A clean, professional looking model.
If you want to submit a model to the 3D Buildings layer in Google Earth, we recommend removing any obstructions such as trees, people, and cars. While edited textures are not an explicit section of our
Acceptance Criteria, it's certainly something we keep in mind when comparing two models of the same building.
Now that you know how to make models with obstruction-free textures, it's no surprise you're aching to start modeling. Check out the
Help Model a City collections on the Google 3D Warehouse - with 15 different collections and almost 300 buildings ready to be modeled, there are buildings for modelers of every ability level. Each model file contains imported terrain, a sign post marking the intended building, and a description where you'll find a link to a
Picasa Web Album with all of the photos you'll need.
Posted by Alex Juhola, 3D Data Specialist